色相
色相(しきそう、英:hue)とは、有彩色で、赤(●)、オレンジ(●)、黄色(●)、緑(●)、青(●)、紫(●)といった色の性質の相違の変化、色みの属性、彩りのことである。色合いのこと。色彩の一つ。色相は、赤、オレンジ、黄色、緑、青、紫の6色をつなげて、グラデーションにしたものといえる。
彩度・明度と併せて、色の三属性の一つである。色から彩度と明度または輝度の要素を取り除いた残りでもある。
英語のhueは、大文字のHや小文字のhで略記される。全ての有彩色は色相という属性を持っている。
色相環[編集]
色の配置[編集]
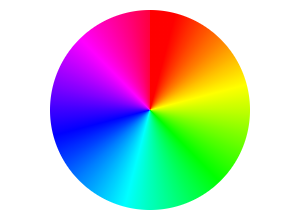
色相が連続的に変化して見えるように、色相の変化を円環・円形・円周上・一つの輪・環状に配置して表し、循環させてまとめたものを「色相環(英:color wheel,hue circle)」という。色相を右回り=時計周りに配置したもの。色相環は、虹色を輪にしたものと読めなくもない。段階的に変化する色相をリング状につなげたもの。色相がどの角度の位置にあるかを示すものである。
色相のスタート地点(起点)は、赤から始まるものとなっている。赤は色相の角度では、最初の値である0°=360°を示す色であり、色相環の真上に位置し、時計では12時の位置に当たる。赤は色相の基本となる色である。赤の色相は尺度を刻み始めやすい色である。色相における基本色は、基本色相、色相の基本色彩語、基本色名、色相の主要色、主役の色といい、順番に、赤、オレンジ、黄色、緑、青、紫の6種類に分けられている。赤→オレンジ→黄色→緑→青→紫の順に、色が連続的に並んでいる。紫の次は、また赤に戻り、元の位置に戻り、色が循環していく。これを色の一周、色相順という。赤、オレンジ、黄色、緑、青、紫のような名前の呼び方を使って、組み合わせたり修飾語にしたものを、色相名ともいう。色相名の表記については、後述の内容、RGBカラーの24等分した色相環上の角度で述べる。このように、色の循環性を重視している。赤、オレンジ、黄色、緑、青、紫の順に、この方向に右回りに配置したものが色相環である。右回りは時計回りで、色相順に進んだ色であり、色相の角度の数値が上がる。ただし、「赤、オレンジ、黄色、緑、青、紫」の6色は、色相間隔は一部分が偏っていて、等間隔ではないので要注意。具体的には、「赤、黄色、青」の3色を基に2等分したものといえる。
色相は、色を分析する際に、最初に見る色でもある。
各色相において、彩度が一番高く、一番鮮やかな色で、RGBカラーの色相のみに含む色みを持ち、白・灰色・黒の要素を全く含まない色は「純色」という。純色は、明度が50%の有彩色で、彩度が100%の色である。純色は、理想の鮮やかな色といえるもので、発色的には光源色でもある。24ビットカラーのRGB値だと、255の色と0の色が少なくとも1つは現れる。純色は可視光線の波長の色でもある。「純色」と「有彩色」の違いは、よく似ているが、「有彩色」は、色相を持つ色、色相を感じさせる色で、色が付いているもので、色の違いを示す色相で、白・灰色・黒以外の色、無彩色以外の色であるが、場合によっては、純色の色相だけではなく、明度と彩度を併せ持つものが変化するものもあり、明度は必ずしも一致しない。純色は、有彩色のうち、一番鮮やかな色、ビビッドトーンに当たる色である。
光の三原色の青は、●やや紫がかった青で、群青色に近い色をしている。光の三原色の緑は、●明るい緑をしている。RGBカラーの色相のみを含む各色である「純色」では、明るさとの関係もあり、緑の色相は●明るい緑、青緑の色相は●明るい青緑、紫の色相は●明るい紫に近い色である。RGBカラーの色相である「純色」は、緑~青緑は、明るい色調で、紫~赤紫も同様、明るい色調である。純色のうち、●真っ青な青の色相にだんだん●緑みを加えていくと、明度は全く変わらず、明るくなるのは輝度だけ上がり、意外なことに、青がだんだん明るくなる・薄くなるというふうに見せかけて、水色っぽくなる。●この色~●この色になる。真っ青な青色から、RGB値で、G(緑)の値をだんだん加えていったもの。黄緑に黄みがかると、明るい黄緑になる。
色相環の色の配置は、光の三原色である赤・緑・青(群青色)を等間隔に置き、光の三原色は一次色で、さらに二次色の、各ウェブカラーのシアン(ターコイズブルー)・マゼンタ・黄色(レモン色っぽい黄色)を等間隔に置く。
色系統別は、赤系、茶色系、オレンジ系、黄色系、緑系、青系、紫系、白・灰色・黒系の色と系統別に8章に分け、似た色が隣になるようにグラデーションで配列している。白・灰色・黒系の色は、モノクロ系の色、無彩色及び準無彩色である。色における「~系統」は、略して「~系」とも書かれる。例として、「黄色系統」=「黄色系」である。
色の表示の基本は、RGBカラー値である。
可視光線の波長との関係[編集]
赤が色相のスタート地点の理由は、赤は可視光線では波長が最も長い色に由来するからである。可視光線の起点の色、虹の起点の色である。
可視光線のスペクトルに相当する色の波長は、波長の長い方から順に、赤、オレンジ、黄色、黄緑、緑、青緑、青、青紫、濃い青みの紫で、可視光線の色相における紫系の色は、濃い青みの紫で、可視光線における純色の色相は、終点は青紫で、青紫より波長が短くなると明度が低くなり、輝度が急に低くなり、純色に黒がだんだん混ざり、濃い青みの紫になる。濃い青みの紫の光は輝度が非常に低い。可視光線の中には、純色の紫である明るい紫や赤紫(マゼンタ)の単色光は存在しない。可視光線を色相で表すと、虹色とほぼ同じになる。CMYKカラーのマゼンタは、赤紫とほぼ同じ色合いになる。可視光線で、純色の紫(明るい紫)や赤紫(マゼンタ付近の色)を作るには、RGB値で、「1色目=赤」と「2色目=群青色、青紫寄りの青」の2色を比率の割合で混色されてできる二次色から来ている。可視光線の二次色は複合光である。可視光線のスペクトルの波長の色同士の混合もRGBと同じ原理である。純色の色相を波長の長い順に並べ、可視光線における純色の両端の赤と青紫を比率の割合で混色して、可視光線の波長に存在しない純色の紫(明るい紫)や赤紫(マゼンタ)を作り出して加え、可視光線の両端をつなげて色の輪ができ、最終的に赤に戻り、色相と等価になり、色相ができあがる。赤紫、CMYKカラーのマゼンタは、RGB値で、赤と群青色の場合は、比率が4:3で、赤と青紫の場合は、比率が1:1付近である。紫は、RGB値で、赤と群青色の場合は、比率が3:4で、赤と青紫の場合は、比率が1:2である。
明るく鮮やかな色調の紫~赤紫は、分光反射率曲線では、赤と群青色~青紫の反射を、スペクトル成分及びRGB値で同時に重ねて組み合わせたもので、赤と群青色~青紫の反射率が高い。
わずかに紫みの青紫=バイオレットは、可視光線では、純色より明度が少し低く、有彩色の明度は40%で、有彩色の明度が純色に比較的近い色として認識される色相の終点である。
可視光線の波長の混色は、光の三原色RGBの混色と同じ原理である。
色相順は、可視光線では波長の長い順から進んだ色で、逆波長順と同じになる。
色相は、可視光線の波長に関連する色の三属性の一つである。
色相の等分[編集]
色相の等分は、色相を段階的に分けたのを表現するものである。色相全ての色は、等分しない色相で、滑らかに変化する色相のことであり、色相のグラデーションといえる。色相の等分は、色相の連続変化を区別しやすいように分割する考え方で、配色に便利なように、2、3、4、6の公倍数になる12等分・12分割(時計で表示した場合)、または24等分・24分割した色相環がよく使われる。色相の等分は、色相のグラデーション配色といえる。RGBカラーでは、色相環の値は角度で表される。色相の角度は、色相環上の角度のことで、RGBカラーの色相を360等分したものでもあり、色相360段階のことで、360段階は整数で、カラーモードはあくまでRGBカラーで表現される。色相の角度の区切りは、0.5°区切り(刻み)で表されることもある。0.5°区切りを使った角度は、1.5°区切りが目安である。色相における色の基本はRGBカラーである。RGBカラーの色相環は、ある色がどの角度の位置にあるかを示すためのものである。色相を24等分すると、角度が全て15°ずつの等間隔=15°区切りで進んでいき、角度の差が均等に15°右回りに移動している。計算は、360°÷24=15°。24等分は、RGB値で表すと、RGBの各色の値が25%=64か63区切り、事実上存在しない厳密な中央値は63.75区切りとなる。色相で、ある2色の位置の角度を「色相差」「色相の角度差」という。色相差及び色相の角度差は、2つの色の違いで、隣同士の色の違いを表現するものである。RGBカラーの色相が、もし12等分だと粗く、色の数が足りないので、24等分であれば、より幅広い色を表現できるので、完全無欠に近く、色の数が十分足りている。
ペイントにおける色相の値は、24等分を更に10等分した、0~240の整数、240段階で表される。240段階を色相の角度で表すと、1.5°区切りの表し方になり、色相の角度360段階より2/3倍になる。
12の約数で等分した色相は、安定感のある配色になる。
色相の角度[編集]
角度については、下の図を参照。光の三原色RGB=赤・緑・青(群青色)は、0°の赤を基準に、色相を3等分したもので、色相環で正三角形の各頂点に当たる色である120°ずつの等間隔を置いて並んでいて、角度の差が均等に120°右回りに移動している。3等分した色相環は、トライアド配色、3色配色という。色相が互いに隣同士が120°の関係になったもの。
24等分した色相環で見たときの原色は、8色相ずつ離れた色同士になる。
0°は赤、オレンジは30°、ゴールデンイエローは45°、黄色は55.5°または52°~60°、60°のみはウェブカラーの黄色=レモン色っぽい黄色(略して「レモン色」だけの表記でも可)=黄色に全く赤みがかっていない色、黄緑は90°、緑は120°前後、エメラルドは150°ぐらい、180°はウェブカラーのシアン=ターコイズブルー、青は217.5°または210°~225°、225°のみは真っ青、240°は群青色、270°はバイオレット、紫は285°、300°はウェブカラーのマゼンタ。
青の部分は、光の三原色の青は、群青色付近の色で、色相240°、一般的な青は、色相217.5°~225°、真っ青は、純粋な青で、一般に、濃い青に近い感じの色で、やや群青色っぽい青のことで、色相の角度は225°で、使い方によって、色合いが異なる場合がある。色相217.5°の青については、後述の「マンセル色相」を参照。黄色に全く赤みがかっていない色は、一般に、レモン色っぽい黄色のことで、色相の角度は60°で、色相60°の黄色のことである。「レモン色っぽい黄色」は、略して単に「レモン色」とも書かれる。
色相環の特徴[編集]
色相0°の赤から、右回りに60°移動すると、レモン色っぽい黄色になる。
色相を4等分すると、色相環では正方形の各頂点に当たる色である90°ずつの等間隔を置いて並んでいる。
色を反転すると、色相では角度が180°(半回転)移動する。「反転色」を参照。反転色は、24等分したRGBカラーの色相環では色相差は12個となる。反転色は、色相環における原色は、RGBのみであり、カラーモードは、あくまでRGBカラーで表現される。反転色同士では、配色にメリハリができる。
マンセル色相[編集]
JIS色相環・マンセル色相・マンセル表色系では、RGBカラーの色相の角度の位置がやや異なる場合がある。マンセル色相では、色相の角度・色相差が必ずしも均等とはいえず、RGBカラーの色相と一致しないため、色相の分割は、「等分」とは呼ばず「分割」と呼ぶ。マンセル色相の分割は、JIS色相環・マンセル色相を表すための記号、マンセルの色相記号は、主要色・基本色、主役となる色は、基本となる色相に、赤、黄色、緑、青、紫の5色の取り上げになっていて、色相を5分割している。そこからそれぞれの中間色相を挿入し、マンセル色相の各5色を2等分し、基本色を組み合わせて中間色を作り、色相を10分割して、赤、黄赤=オレンジ、黄色、黄緑、緑、青緑、青、青紫、紫、赤紫の10色の構成がマンセルの基本色相、基準の色相、有彩色の基本色名となっている。マンセル色相で、赤と黄色の中間色は、「オレンジ=O」「黄赤=YR」の2種類の表記があり、どちらでもよい。オレンジ色は二次色である。黄緑や青緑や赤紫などの中間色の表記が入る。ここから更に細かく分けて色の配置を表示し、マンセル色相の色の各10色を10等分し、100色相に等分・分割・細分化し、色相100分割としている。ただし、100分割(100等分)した色相環は、実際には使わないのが普通である。色相を表す英語表記の略記号(頭文字)は、赤=R、オレンジ=YRかO、黄色=Y、黄緑=YGかGY、緑=G、青緑=BG、青=B、青紫=BPかPB、紫=P、赤紫=RP、無彩色=Nで表している。マンセル色相の表記は、1~10の数字を色相番号として、アルファベットで示した各色相の前に1~10の値の色相番号を付けて組み合わせて、各色相の代表色相を5の付いた色相で表す。代表色相は中心色相、各色相の中央値である。マンセル色相の表示は「数値」と「アルファベット」の組み合わせで表記し、色を「記号」と「名前」で呼んでいる。マンセル色相は、色を管理するためのものである。マンセル表色系は、物体色の色の表示に最も適した表色系である。黄緑は、英語表記の略記号は「YG」であるが、マンセル色相では、「GY」と表記され、順序が逆になる。ただし、「GY」は、日本語では、言葉の習慣に合わせて「黄緑」と呼ぶ。同様に、青紫は、マンセル色相では「PB」と表記される。青紫の英語表記は、「purplish blue」となる。青緑、赤紫は、それぞれBG、RPとなる。
青紫は、実際に記号が指示する色相感覚との間に、わずかに青に寄ったり、わずかに紫に寄ったりというずれが生じる場合もある。Purplish Blueの頭文字から付けられた記号は、実際は、青と紫の中間色よりはわずかに青に偏っている場合もある。
マンセル色相の基本色彩語では、赤の次黄色で、この部分だけ大雑把な分け方になる。
「黄赤」は、「黄みがかった赤」の略であるが、「黄赤」という色名表記は、黄色と赤の配色と混同され、あまり実用的ではない呼び方なので、通常は、「黄赤」とは呼ばずに、「黄みがかった赤」と表記され、黄色と赤の中間色としての一つの言い方のイメージが伝わりやすく、通用しやすい。
ある色に、「赤みの」「黄みの」「緑みの」「青みの」「紫みの」といった、色みの量が比較的少し含まれるものを意味する、色相に関する5種類の色相の修飾語を組み合わせて、さらに細かく分け、マンセル色相の色の各10色を2等分した色を作り、20色の色相を設定している。色相の修飾語は、「色みの」「色みがかった」という複数の表記があり、「~みの」とは、「やや~みがかった」の略のことである。系統色名の略記号は、アルファベットを用い、基本色は全て大文字で書き、色相の修飾語のうち、「色みの」は全て小文字で書く。マンセル表色系における色相名は、例として、「赤みの黄色」「緑みの青」「黄緑」「青緑」という表記になる。
マンセル色相の主要色・基本色、主役の色は、オレンジは無く、「赤、黄色、緑、青、紫」の5色の理由は、その方が、知覚的には、RGBカラーの色相環では等間隔に比較的近いからである。マンセル表色系は、色をほぼ正確に表示する役割を担っている。「赤、黄色、緑、青、紫」の5色を選定して、円周上の5等分点に配置したといえる。
マンセル色相の主要色・基本色や、色相の修飾語に、オレンジが無いのは、オレンジは、減法混色で、赤と黄色の混色で作れるからである。
マンセルの色相記号で、色相番号に、「0(ゼロ)」を使った表示は無く、例えば、「0R」の色相であれば、「10」の付く隣の記号を使って「10RP」と表示する。「0R」=「10RP」と同じになる。「0R=10RP」は、赤の色相の最初の色であり、赤紫の色相の最終の色でもある。100色相環では、赤(R)は右回りに、1R→2R→3R→4R→5R→6R→7R→8R→9R→10Rと配置されている。5Rは赤の代表色相、赤の中心色相となる。赤(R)の左隣は、赤紫(RP)の色相なので、1Rは赤紫寄りの赤になり、「紫みの赤(pR)」に相当する。赤の右隣りは、黄赤(YR)=オレンジ(O)の色相なので、10Rはオレンジ寄りの赤になり、「黄みの赤(yR)」付近の色に相当する。
ただし、マンセル色相で、青については要注意。マンセル色相記号の青は、5Bである青の代表色相は、やや緑がかった青で、「シアン」付近の色に相当する。真っ青は、マンセル色相記号では、「B(青)」から外れて「PB(青紫)」の色相の範囲となる。そのため、マンセルの色相記号は、あくまでも記号として捉えなければならない。「マンセル色相」だけの場合と、「マンセル色相記号」は、意味が違うものであることに注意しなければならない。マンセル色相の青については、後述を参照。
マンセル色相の修飾語[編集]
マンセル表色系における色相名の表記及び色相の修飾語は、表記や意味の違いが複数あり、例として、「赤みの」は、「やや赤みがかった」の略と定義され、略記号は「小文字のr」で表す。色相の主要色の組み合わせ及び色相の修飾語は、例として、「赤」と「黄色」の組み合わせで取り上げればわかりやすい。「赤みの黄色」は、一般に、「少し赤みがかった黄色の略」「オレンジ色(黄赤)と黄色の中間付近の色」と定義され、主役は黄色で、赤み寄りの黄色で、「赤みの黄色」の略記号は「rY」で、小文字のrと大文字のYを組み合わせたものである。「赤みの黄色」と、「赤みがかった黄色」の違いは、「赤みの黄色」は、「赤みがかった黄色」より赤み・赤の割合が少なく、やや黄色寄りで、「赤みがかった黄色」は、「赤みの黄色」より更に赤みが少し入り、「赤と黄色の中間色=オレンジ色(黄赤)」にかなり近い色になる。「わずかに赤みの黄色」は、「わずかに赤みがかった黄色」と同じことになる。RGBカラーの色相の角度で説明すると、「赤みの黄色=43.5°前後、40.5°~48°、少しや赤みがかった黄色」「少し赤みがかった黄色=45°」「赤みがかった黄色=34.5°前後、33°~36°、わずかに黄みのオレンジ色」「赤と黄色の中間色=30°、オレンジ、黄赤」「黄みがかった赤=24°、わずかに赤みのオレンジ色」「黄みの赤=15°、少し黄みがかった赤、赤とオレンジの中間色」「わずかに赤みの黄色=50°~51°、わずかに赤みがかった黄色、少しオレンジがかった黄色」となる。「赤みがかった黄色」と「黄みがかった赤」の違いは、両方とも「赤と黄色の中間色=オレンジ」付近の色で、ほぼ同じ意味であるが、一般的には、「赤みがかった黄色」は、オレンジよりわずかに黄みがかっていて、「黄みがかった赤」は、オレンジよりわずかに赤みがかっていて、色の微妙な違いがある。
赤みがかった黄色は、帯赤黄色とも略される。
(注)色相で、黄色と緑の中間色「黄緑」は「緑がかった黄色」のことで、「黄緑」を「緑がかった黄色」と呼ばない理由は、色度範囲では、黄色は一番狭く、緑が一番広いため、「黄みがかった緑」と「緑がかった黄色」の違いは、「黄みがかった緑」は「黄色と緑の中間色=黄緑」と同じで、「緑がかった黄色」は、主役の色は黄色で、黄緑より緑みが少なく、黄緑に黄みがかり、「緑みの黄色」寄りの黄緑で、黄色と黄緑の中間色、黄みがかった黄緑、明るい黄緑になる。色相の角度で説明すると、「黄みがかった緑=黄緑と同じで、色相90°付近」、「緑がかった黄色=色相75°」となる。
赤の基本色名を修飾する色は、左隣に掛かる色は「紫みの」、右隣に掛かる色は「黄みの」で、「紫みの」か「黄みの」のどちらかとなる。緑の基本色名を修飾する色は、「黄みの」か「青みの」のどちらかとなる。
色相に関する修飾語が「赤みの」の場合、対応する色は「紫」と「黄色」、色相に関する修飾語が「緑みの」の場合、対応する色は「黄色」と「青」のどちらかとなる。
色相の主要色の組み合わせ及び色相の修飾語は、場合によっては、橙色(オレンジ)が付くこともある。赤橙(RO)、黄橙(YO)、赤みの橙=赤みのオレンジ(rO)、黄みの橙=黄みのオレンジ(yO)がある。色相の主要色の組み合わせにおける橙は、日本語名の「橙」しか使えず、英語名の「オレンジ」は使えない場合がある。赤橙は、「赤みがかった橙、赤みがかったオレンジ」「橙色がかった赤」とも表記され、「赤みがかった橙」を略した言い方で、赤と橙色の中間色である。「赤オレンジ」とは呼ばない。黄橙は「黄みがかった橙、黄みがかったオレンジ」「橙色がかった黄色」とも表記され、「黄みがかった橙」を略した言い方で、黄色と橙色の中間色である。「黄オレンジ」とは呼ばない。「赤橙」「黄橙」という色名表記は、あまり実用的ではない呼び方で、色名の意味が認識しにくく、色名が伝わりにくいので、通常は、それぞれ「赤みがかった橙」「黄みがかった橙」と表記される。
「黄みがかった橙」は、色相の角度は42°~45°で、「黄色と橙色の中間付近の色」「赤みの黄色」「山吹色付近の色」「黄金色っぽい黄色、ゴールデンイエロー」のことである。黄みがかった橙は、主役は橙であるものの、色系統はあくまで黄色系の色である。理由は、黄みがかった橙は、所謂山吹色と呼ばれ、黄みがかった橙は、黄色系の色の代表となる色名で、黄色系の中心となる色である。
色相の主要色の組み合わせ及び色相の修飾語で、橙色(オレンジ)は任意である。
色相の基本色名は、色味を表す修飾語としてよく用いられる。
マンセル色相での中間色[編集]
中間色では、例えば、青でもなく緑でもない中間の色は、まず「青緑」「ターコイズ」という色名で表すが、それよりも青寄りに見えたり緑寄りに見えたりするものがあり、それらに適当な色名が無い場合がある。それらに適当な色名の場合は、まず、系統色名で、「青みの緑=やや青みがかった緑」「緑みの青=やや緑がかった青」と呼ぶ。
マンセル色相では10色相、RGBカラーの色相環では24色相に区分する。
マンセル色相の範囲の数値は、一般的な範囲は、以下の通りになる。
- 赤(R)(1R~6R未満、2R~6R未満)
- 黄みの赤(YR)=赤橙、赤みがかった橙(RO)(6R~9R未満、または6R~10R未満)
- 黄赤(YR)=橙(O)(9R~7YR未満、または10R~8YR未満)
- 赤みの黄色(rY)=黄みがかった橙(YO)(7YR~2Y未満、または8YR~2Y未満)
- 黄色(Y)(2Y~6Y未満)
- 緑みの黄色(gY)(6Y~9Y未満、または6Y~10Y未満)
- 黄緑(YG,GY)(9Y~8GY未満、または10Y~8GY未満)
- 黄みの緑(yG)(8GY~1G未満)
- 緑(G)(1G~7G未満)
- 青みの緑(bG)(7G~2BG未満)
- 青緑(BG)(2BG~2B未満)
- 緑みの青(gB)(2B~7B未満、または2B~8B未満)
- 青(B)(7B~4PB未満、または8B~4PB未満)
- 紫みの青(pB)(4PB~9PB未満)
- 青紫(BP,PB)(9PB~3P未満)
- 青みの紫(bP)(3P~6P未満)
- 紫(P)(6P~9P未満)
- 赤みの紫(rP)(9P~2RP未満)
- 赤紫(RP)(2RP~7RP未満)
- 紫みの赤(pR)(7RP~1R未満、7RP~2R未満)
黄みがかった橙(YO)は赤みの黄色(rY)と等しい。黄赤(YR)は橙(O)と等しい。赤橙、赤みがかった橙(RO)は黄みの赤(yR)と等しい。
色度範囲が一番広いのは緑であり、黄緑と緑の区別は曖昧であり、黄緑と緑はよく似てる色で、黄緑と緑の組み合わせは見分けにくい。この関係から見ると、マンセル色相で、黄緑と緑の中間色である「黄みの緑(yG)」は曖昧な色相で、オプション扱いである。「黄みの緑」は、「少し黄みがかった緑」「やや黄みがかった緑」「黄緑と緑の中間色」のことである。
マンセル色相の一般的な範囲における「紫みの青」のうち、最初の数値の色「4PB」は、「真っ青」付近の色で、わずかに紫みの青である。RGBカラーの色相環で、色相225°の真っ青は、マンセル色相で表すと、わずかに紫みの青で、「4PB」付近で、やや群青色っぽい青である。群青色は、マンセル色相記号では、青紫の代表色相付近で、7PBである。
色相217.5°の青は、マンセル色相の青の範囲内で、マンセル色相の青の中心色相付近である。
マンセル色相の一般的な範囲における「黄色」(2Y~6Y未満の範囲)や、5Yである黄色の代表色相は、厳密にはオレンジを加えた黄色の混色範囲内である。黄色に全く赤みがかっていない色であるレモン色は、マンセル色相で「緑みの黄色」の範囲の、「8Y」付近である。
一次色[編集]
原色は、「一次色」とも呼ばれる。一次色は、光の三原色RGB「赤、緑、青(=群青色)」が基本である。一次色の色数は、最少の色数は、光の三原色RGB「赤、緑、青(=群青色)」の3色が基本で、RGBの光以外の場合の一次色は、絵の具や「color blender」の一次色は「赤、黄色、緑、青」の4色である。これにより、色相の作り方は、最初は、赤、黄色、緑、青の4色が基本で、ここから2つの色の間にある色を生成していくという方法で、赤と黄色の間のオレンジ、黄色と緑の間の黄緑、緑と青の間のターコイズ、青と赤の間の紫を生成し、色相ができあがる。「赤と青の中間色は紫」におけるこの青は、あくまで真っ青という、濃い青に近い色で、やや群青色っぽい青で、色相225°の青である。ただし、「赤、黄色、緑、青」の4色は、この4色を元に、均等に4等分した色相環の位置に置くと、色相間隔は一部分が偏っていて、等間隔ではないので要注意。可視光線・波長の基本色は、「1色目=赤、2色目=黄色、3色目=緑、4色目=青または群青色」の4色である。可視光線・波長の一次色や、合成混色(color blender)の一次色は、「1色目=赤、2色目=黄色、3色目=緑、4色目=青または群青色」の4色である。四原色という場合は、「1色目=赤、2色目=黄色、3色目=緑、4色目=青または群青色」である。
紫が一次色ではなく二次色の一つなのは、明るく鮮やかな紫は可視光線に存在しないからである。
「一次色」と「基本色」の違いは、意味が異なる。なぜなら、可視光線の単色光の波長には紫及び純色の紫(明るい紫)が存在しないことから、可視光線で紫は赤と群青色を比率の割合で混色された領域でできる二次色の派生カテゴリの色でありながら、紫は古くから基本色彩語の一つ、色相の基本色の一つ、色相の主要色の組み合わせ、色相の修飾語、中間色の表記に使用されているからである。
色相間隔が偏って、等間隔ではない場合、あえていうなら、結果、間違って作られた反転色もあり、ヘリングの反対色説に基づいて、「赤-緑」、「黄色-青」の2組(2色セット)の対を選び、色相環を反対色が向き合うように4等分して配置し、それら4色の中間を等分して、8色相を構成して定めたという説があった。
輝度[編集]
有彩色・純色・色相の中で、明度が同じでも、色相の角度の値が変化することにより、色によって明るさの感じ方が異なる。これを「輝度」、「光の明るさ」という。英語ではbrightness、luminance。明度(色の明るさ)が変化無しに、色相が変化すると、輝度が自動的に変わる。有彩色・純色・色相の中で輝度が一番高い・一番明るい色はレモン色っぽい黄色 = ウェブカラーの黄色(カラーコード:#FFFF00)である。逆に、有彩色・純色・色相の中で輝度が一番低い・一番暗い色はやや紫がかった青色(紫みの青) = 群青色 = 光の三原色の青(カラーコード:#0000FF)である。有彩色・純色の色相の色の輝度は、黄色付近の色相ほど輝度が最も高く、真っ青~少し紫がかった青(群青色)付近の色相ほど輝度が最も低い。輝度は、RGBのうちGの大小に特に強く影響される。一方、Bの影響は他と比べて小さい。
このように、色相と輝度と明度の関係を「色相の自然連鎖」「ナチュラルハーモニー」という。有彩色の中で、輝度が最も低い色である群青色付近の色は、遠くにあるように見える後退色で、収縮色で、沈静感が強く、自然界で目にする色や、CMYKにより印刷したときの色では、鮮やかな色の再現がちょっとしにくく、鮮やかさ(彩度)の感じ方が少し欠けて、少しくすんでいるように見え、明度及び彩度に関する修飾語は強い色調に見える。純色の色相で、なおかつ反転色同士でも、黄色と群青色の配色は、明暗のコントラストが大きい。
色相名[編集]
シアン、マゼンタ、ゴールデンイエロー、ターコイズブルーといった語は、固有色名の一種であり、日常用語(日常語)にはたぶん無い気がする。日常用語に存在する色は、レモン色(レモンイエロー)、水色、群青色、朱色。実際の色相の色は、色相の角度と可視光線の波長と、RGBのうちの2色を比率の割合で混色した色で決まる。
色調・色合いの表記には決定版というものが無く、いろいろな名前が使われているが、24等分した色相の角度の色名は、次のように統一する。
24等分した色相の角度[編集]
| 色相の角度 | 色、カラーコード | RGB値 | 色名 | 輝度 |
|---|---|---|---|---|
| 色相:0° | #FF0000 | 255, 0, 0 | 赤 | 30% |
| 色相:15° | #FF4000 | 255, 64, 0 | 朱色 | 45% |
| 色相:30° | #FF8000 | 255, 128, 0 | オレンジ、橙色 | 59% |
| 色相:45° | #FFBF00 | 255, 191, 0 | ゴールデンイエロー、山吹色、黄みがかった橙色 | 74% |
| 色相:60° | #FFFF00 | 255, 255, 0 | レモン色っぽい黄色、ウェブカラーの黄色 | 89% |
| 色相:75° | #BFFF00 | 191, 255, 0 | 明るい黄緑 | 81% |
| 色相:90° | #80FF00 | 128, 255, 0 | 黄緑、アップルグリーン | 74% |
| 色相:105° | #40FF00 | 64, 255, 0 | 明るい緑、リーフグリーン | 66% |
| 色相:120° | #00FF00 | 0, 255, 0 | 明るい緑、光の三原色の緑 | 59% |
| 色相:135° | #00FF40 | 0, 255, 64 | 明るい緑 | 62% |
| 色相:150° | #00FF80 | 0, 255, 128 | エメラルドグリーン | 64% |
| 色相:165° | #00FFBF | 0, 255, 191 | ターコイズグリーン、明るい青緑 | 67% |
| 色相:180° | #00FFFF | 0, 255, 255 | ターコイズブルー、ウェブカラーのシアン | 70% |
| 色相:195° | #00BFFF | 0, 191, 255 | セルリアンブルー | 55% |
| 色相:210° | #0080FF | 0, 128, 255 | 明るい青 | 41% |
| 色相:225° | #0040FF | 0, 64, 255 | 真っ青、コバルトブルー、青 | 26% |
| 色相:240° | #0000FF | 0, 0, 255 | 群青色、光の三原色の青 | 11% |
| 色相:255° | #4000FF | 64, 0, 255 | 紫がかった青、青紫 | 19% |
| 色相:270° | #8000FF | 128, 0, 255 | バイオレット、菫色 | 26% |
| 色相:285° | #BF00FF | 191, 0, 255 | 紫、明るい紫 | 34% |
| 色相:300° | #FF00FF | 255, 0, 255 | ウェブカラーのマゼンタ | 41% |
| 色相:315° | #FF00BF | 255, 0, 191 | 赤紫、明るい赤紫 | 38% |
| 色相:330° | #FF0080 | 255, 0, 128 | ルビーレッド | 36% |
| 色相:345° | #FF0040 | 255, 0, 191 | カーマイン、紅色 | 33% |
(注1)「紫」と「バイオレット」の2つの色の違いに関しては、一般的には、バイオレットは青みの紫、「紫」は紫~赤みの紫まであるが、場合によっては逆になっているものもあるので要注意。ウェブカラーのvioletは、●この色で、わずかに赤みの明るい紫と定義されている。
(注2)24等分といっても、実際は隣接する色同士の違いは、色度範囲や輝度により、大きく違うところとほとんど違わないところがある様に見える。例えば、30~60°や180~210°あたりは激しく色が変化している様に見えるが、特に105~135°辺りは色があまり変化しない。これは、色度範囲では、一番広いのは緑、二番目に広いのは青、三番目に広いのは赤、逆に、一番狭いのは黄色やオレンジがかった黄色(黄みがかった橙色、山吹色)、二番目に狭いのは紫や青緑色であり、輝度は、三原色の中でも緑が特に明るく、青が特に暗いこと、RGB値が小さい(概ね80以下)要素の色に与える影響が小さいことに原因がある。黄緑と明るい緑の区別は曖昧であり、一緒にされがちで、混同しやすく、見間違えやすい。色相105°~色相135°は、明るい緑付近の色である。
(注3)CMYKカラーのマゼンタは、赤紫と同じ色で、色相の角度は315°になる。
(注4)RGBカラーの色相環で、色相の角度0°の赤を基準に、2、3、4、6の公倍数になる12または24に等分した色相環からできる黄色は、色相60°のレモン色っぽい黄色で、厳密にはわずかに緑みの黄色である。24等分した色相のうち、黄色付近の色は、色相45°の山吹色、色相60°のレモン色っぽい黄色の2色である。一般的な黄色は、色相55.5°で、2、3、4、6の公倍数になる12または24に等分したRGBカラーの色相環には存在しない。一般的な黄色は、色相45°の山吹色と色相60°のレモン色の中間色相範囲に当たる。
(注5)CMYKカラーのシアンは、色相の角度は192°で、2、3、4、6の公倍数になる12または24に等分したRGBカラーの色相環には存在しない。
24等分した色相の角度と、色の英語名(外来色名、洋色名)表記[編集]
| 色相の角度 | 色、カラーコード | RGB値 | 色名 | 輝度 |
|---|---|---|---|---|
| 色相:0° | #FF0000 | 255, 0, 0 | red | 30% |
| 色相:15° | #FF4000 | 255, 64, 0 | vermilion | 45% |
| 色相:30° | #FF8000 | 255, 128, 0 | orange | 59% |
| 色相:45° | #FFBF00 | 255, 191, 0 | golden yellow | 74% |
| 色相:60° | #FFFF00 | 255, 255, 0 | lemon yellow | 89% |
| 色相:75° | #BFFF00 | 191, 255, 0 | bright yellowish green | 81% |
| 色相:90° | #80FF00 | 128, 255, 0 | apple green, yellowish green | 74% |
| 色相:105° | #40FF00 | 64, 255, 0 | bright green, leaf green | 66% |
| 色相:120° | #00FF00 | 0, 255, 0 | bright green | 59% |
| 色相:135° | #00FF40 | 0, 255, 64 | bright green | 62% |
| 色相:150° | #00FF80 | 0, 255, 128 | emerald green | 64% |
| 色相:165° | #00FFBF | 0, 255, 191 | turquoise green | 67% |
| 色相:180° | #00FFFF | 0, 255, 255 | turquoise blue, cyan (webcolor) | 70% |
| 色相:195° | #00BFFF | 0, 191, 255 | cerulean blue | 55% |
| 色相:210° | #0080FF | 0, 128, 255 | bright blue | 41% |
| 色相:225° | #0040FF | 0, 64, 255 | cobalt blue, blue | 26% |
| 色相:240° | #0000FF | 0, 0, 255 | ultramarine | 11% |
| 色相:255° | #4000FF | 64, 0, 255 | purplish blue | 19% |
| 色相:270° | #8000FF | 128, 0, 255 | violet | 26% |
| 色相:285° | #BF00FF | 191, 0, 255 | purple, bright purple | 34% |
| 色相:300° | #FF00FF | 255, 0, 255 | magenta (webcolor) | 41% |
| 色相:315° | #FF00BF | 255, 0, 191 | reddish purple, bright reddish purple | 38% |
| 色相:330° | #FF0080 | 255, 0, 128 | ruby red | 36% |
| 色相:345° | #FF0040 | 255, 0, 191 | carmine | 33% |
外来色名とは、外国から取り入れたカタカナの色名の中で、英語の色名が日本語として扱われ、カタカナ表記される色。外来語色名。世界の色名。
和色名は、漢字、ひらがなで表される日本固有の色名で、伝統色から新しい色名までを含む慣用色名。日本の色名。和の色名。
RGBカラーの色相を角度から書いた場合は、カラーコードで表すことができる。角度の数値から書いた場合、「0°=360°(#FF0000)=赤/red」「15°(#FF4000)=朱色/vermilion」「30°(#FF8000,#FF7F00)=オレンジ、橙色/orange」「45°(#FFBF00)=ゴールデンイエロー、山吹色/golden yellow」「60°(#FFFF00)=レモン色っぽい黄色、ウェブカラーの黄色/lemon yellow」「75°(#BFFF00)=明るい黄緑、シャルトルーズグリーン/chartreuse green,bright yellowish green」「90°(#80FF00,#7FFF00)=黄緑、アップルグリーン/apple green,yellowish green」「105°(#40FF00)=明るい緑、リーフグリーン/bright green,leaf green」「120°(#00FF00)=明るい緑、光の三原色の緑/bright green」「135°(#00FF40)=明るい緑、コバルトグリーン/bright green,cobalt green」「150°(#00FF80,#00FF7F)=エメラルドグリーン/emerald green」「165°(#00FFBF)=ターコイズグリーン、明るい青緑/turquoise green」「180°(#00FFFF)=ターコイズブルー、ウェブカラーのシアン/turquoise blue,cyan(webcolor)」「195°(#00BFFF)=セルリアンブルー/cerulean blue」「210°(#0080FF,#007FFF)=明るい青/bright blue」「225°(#0040FF)=真っ青、コバルトブルー、青/blue,cobalt blue」「240°(#0000FF)=群青色、光の三原色の青/ultramarine」「255°(#4000FF)=紫がかった青/purplish blue」「270°(#8000FF,#7F00FF)=バイオレット、菫色/violet」「285°(#BF00FF)=紫、明るい紫/purple,bright purple」「300°(#FF00FF)=ウェブカラーのマゼンタ/magenta(webcolor)」「315°(#FF00BF)=赤紫、明るい赤紫/reddish purple」「330°(#FF0080,#FF007F)=ルビーレッド/ruby red」「345°(#FF0040)=カーマイン、紅色/carmine」。
RGBカラーの色相環上の角度における、色相名の表記は、45°は「赤みの黄色」「オレンジがかった黄色」、60°は「わずかに緑みの黄色」、150°は「わずかに青みの緑」、165°は青緑付近、「青みがかった緑」、厳密には「わずかに緑みの青緑」、青緑は169.5°付近、180°は「わずかに青みの青緑」「緑がかった青」、240°は「やや紫がかった青」「紫みの青」、255°は「わずかに青みの青紫」「紫がかった青」、青紫は258°付近、270°は「わずかに紫みの青紫」「青みがかった紫」、300°は「わずかに赤みがかった紫」「わずかに赤みの紫」、赤紫は315°~318°~321°、318°付近となる。色相名は、色相の角度を色名で示した場合のことである。
24等分したRGBカラーの色相環は、実際の色のサンプルの基本となる画像で、実際の色の画質のサンプルや、実際の色の例として調べることができる。
色に対するイメージで、「派手⇔地味」の印象は、彩度と、黄色系統の色域(オレンジがかった黄色~レモン色っぽい黄色)の有無と、色の軽重感に深く関わってくる。有彩色・鮮やかな色相の例は、24等分したRGBカラーの色相環で考えればわかる。24等分したRGBカラーの色相環では、派手な色として重要なのは、45°の山吹色と、60°のレモン色っぽい黄色の2色であり、黄色の色域は、色相45°~色相60°である。一色単体の色の場合は、一番派手な色は、色相45°の山吹色である。山吹色に対するイメージは、派手さがより豊かで、一番派手な色で、目立ちやすく、華やかでインパクトがあり、興奮色で、単色で使ったとき以外、他の色と組み合わせても色落ち・派手さが落ちない色である。有彩色の色相からでも黄色系統の色域(山吹色~レモン色っぽい黄色)を消すと、有彩色でも派手な色に見えず、地味な感じの色に見える。24等分したRGB色相環で見たとき、色相45°の山吹色と、色相60°のレモン色っぽい黄色の2色が派手な色として重要である理由は、色相60°のレモン色っぽい黄色は有彩色の中で輝度が一番高い色で、山吹色を作るには、光以外の混色では、黄色とオレンジを混ぜた色という関係である。
等分しない色相=滑らかに変化する色相では、黄色の色域や、黄色周辺の色には、黄緑っぽい黄色=レモン色よりも少し緑がかった色を含む場合もある。理由は、加法混色の原色では、黄色が無くても、色が成立するので、加法混色における黄色や山吹色は、赤と緑の混色や、オレンジと黄緑の混色で作れるからである。逆に、24等分した色相環では、派手な色は、色相60°のレモン色っぽい黄色が無くても、色相45°の山吹色のみでも、色が成立する場合もあり、理由は、可視光線の混色、加法混色で、一般的な黄色やレモン色っぽい黄色を作るには、山吹色に黄緑を混ぜてできるからである。
外部リンク[編集]
関連項目[編集]
| 表示 |