RGB
RGB(アールジービー)とは、光の三原色であるRed(赤)(●)、Green(緑)(●)、Blue(青)(●) (厳密には群青色) の頭文字を組み合わせて繋げたもの。加法混色。加法混合。光源色の三原色、色光の三原色、加法混色の三原色とも。加法三原色。原色の基本で、三原色の基本、加法混色の基本となる原色でもある。モニターで色を表現するもの。色光の三原色。有彩色のついた光の一つ。
解説[編集]
光の三原色の緑は、日常的に連想する緑よりは「明るい緑」として感じられるが、通常はシンプルに「緑」と表す。光の三原色の青は、日常的に連想する青よりはやや紫がかった青色をしていて、固有色名で表すと群青色に近いので、別表記で「群青色」でも可能であるが、通常はシンプルに「青」と表す。群青色は英語ではultramarineというので、RGBの表記法は、Red(赤),Green(緑),Ultramarine(群青色)の頭文字を組み合わせたRGUでも可能と思われるが、これは単なるこじつけに過ぎないかもしれない。光の三原色RGBは、色相の角度では、色相0°の赤を基準に色相を3等分し、色相環で正三角形の各頂点に当たる色である120°ずつの等間隔の配置で並んでいる。色相が互いに隣同士が120°の関係になったもの。RGBの色の配列は、普通、正三角形を上から右回り(時計回り)に進んだ色である。色相を3等分した計算は、360°÷3=120°。赤は0°、緑は120°、青は240°。色相の角度が全て120°ずつ右回りに進んで行く。パソコンのモニター、テレビ、デジタルカメラ、ビデオカメラ、スマホなどのディスプレイ(画面)に使用されている。電子機器のディスプレイ表示はこれを利用しており、RGBはカラー表示の代名詞ともなっている。プロジェクターやスポットライト、LED、信号機、スキャナ、可視光線のスペクトル成分もRGBを使用している。可視光線のスペクトルの波長の色同士の混合もRGBと同じ原理である。RGBは、可視光線の波長の単色に存在する色の一つである。
RGBの色の表現は、輝度で表される。色の見せ方は、RGBのベースは黒で、色は発光で、発光するところは主に液晶画面であり、ここに赤・緑・青の三つの光の色が重なり合って加わることにより、輝度(光の明るさ、brightness、luminance)がだんだん高くなり、数値を増すごとにより、更に明度も高くなり、白に近付いていき、明るさが大幅に足され、場合によっては鮮やかさも増し、RGBの各色の輝度を変化させて、単色光が赤・緑・青の三色だけで、混ぜる量の組み合わせ・割合を変え、各色の強度を調節することによって、不思議なことに、あらゆる色が作れ、全ての幅広い色を表現、全ての色域を再現することができ、明るく鮮やかな色域が広くなる。これが「光の三原色、加法混色、加法混合、RGB」と呼ばれるものとなる。光のエネルギーが加わることによって色を作る、加算のことである。光の透過できるものの原理で表現される色で、鮮やかな色の表現がしやすい。RGBの光の色は、一番鮮やかな色で、純色である。RGBの各色の輝度は、発光強度、強度とも書かれる。RGBの混色の形は、普通、円盤を使う。
光の三原色RGBとして認識されるのは、可視光線の一種から来ている。RGBで、色が加わり、RGBの各色の輝度が変わる原理は、可視光線では、波長の色が反射することであり、分光反射率曲線である。可視光線で、RGBの各色が物体に反射すると、RGBの各色の混色と同じになる。RGBにおける混色は、2つ以上の異なる色が物体に反射したもの。
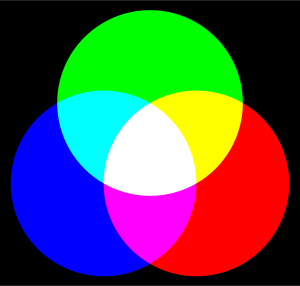
RGBの色の混合で、比率を1:1で混ぜた場合、赤と緑を混ぜると黄色(赤と緑の比率が1:1の場合は、レモン色っぽい黄色)、緑と青を混ぜると明るい緑がかった青(水色っぽい青緑色)(ターコイズブルー、シアン)、赤と青を混ぜるとマゼンタ(わずかに赤みの明るい紫)、赤と緑と青の全ての色を適度な量(全て1:1:1の比率、同じ割合、それぞれ100%)で混ぜると白になる。光の三原色RGBのうち、隣り合う原色同士、2種類の色を混ぜると、それぞれ、色の三原色CMYの色になる。つまり、混ぜていない色の反転色が現れる。赤と緑と青が重なって白になったところは中央である。1つの箇所に、赤と緑と青が重なった場所が白となる。逆に、RGBの全ての色が消灯し、RGBの光が全く無いと黒になる。RGBのうち、2つの色を混ぜただけの場合は、色の明るさは全く変わらず、明るくなるのは光の明るさ=輝度だけであり、どれか2つの色を1:1の比率で混ぜたときまでの状態は、全て純色となる。色を混ぜ合わせるときの比率・分量については、例として、赤と緑を混ぜた場合、赤と緑の比率が、1:1だとレモン色っぽい黄色になるが、赤と緑の比率を2:1に変えた場合は、赤の成分が多くなり、緑の成分が減らされ、オレンジ色になる。真っ青な青は、光の三原色の青に、緑(G)の割合を64(比率では4分の1、%では25%)足したものである。無彩色は、RGB全ての色の値が共に一定の比率、同じレベルで増減し、赤・緑・青が均等に含まれている。RGBそれぞれの1つの色をRGBの一次色といい、RGBの2つの色の混合でできる黄色、シアン、マゼンタを合わせてRGBの二次色という。RGBの二次色は、RGBカラーのCMYの各色に等しく、CMYの一次色といえる。RGBの3色を全部重ねた色は三次色といえる。
RGBのそれぞれの反転色同士の2色を混ぜると、真っ白になり、赤と緑と青を混ぜたものと一致する。
RGBの各色の混合の比率は、3ビットに変換もできる。3ビットに変換すると、赤のみ…100、赤+緑=黄色…110、緑のみ…010、緑+青=シアン…011、青のみ…001、赤+青=マゼンタ…101、白…111、黒…000。
RGBはもともと白色光を三分して作った光でもある。白色光の成分の一つである。白色光は、可視光線では、全ての波長の色を均等に100%混色されてできている。あらゆる波長域に渡る全ての光の量を物体に反射して全く吸収しない色。分光反射率曲線の全ての色の波長の高低差が最も高く、100%である。白色光を分光すると、可視光線の波長の中の単色光ごとに分かれる。白色光は、スペクトルの全ての波長の異なる色光を混色してできるが、スペクトルに存在する純色のうち、光の三原色RGB「赤、緑、群青色」の単色光から作ることもできる。また、白色光は反転色の関係の2色の混色からでも作ることができる。白色光は理想の白のことである。
RGBにおける混色時の2つの色は、色相の角度差は120°で、最大値に近い数値である。
RGBカラーの色相である「純色」では、明るさとの関係もあり、緑~青緑は、明るい色調で、紫~赤紫は、やや明るい色調の感じである。一般的な緑は、RGBのGの値が204(%では80%)で、純色ではない。
光源色は、光源そのものにRGB各色の色が付いたものである。
光の三原色RGBで、黄色が赤と緑の混色、赤と緑の中間色であることについては、光の三原色RGBにおける緑(G)は、明るい緑であるが、通常はシンプルに「緑」と表される。一般的な緑は、RGB値で、Gの値が204、RGB%で表すとGが80%であり、有彩色の明度は40%で、純色ではない。RGB値で、R(赤)とG(明るい緑)の比率を1:1で混ぜ合わせると、レモン色っぽい黄色になるので、一般的な黄色は、RGB%で表すと、赤(R)と緑(G)の比率が1:1の状態よりも、緑(G)の割合を約3.5%~10%下げているものが多い。RGB%で、G(緑)が80%の状態で、R(赤)を100%加えると、黄色系の中で、山吹色に近い色合いになる。古くから、黄色の範囲にオレンジが含まれていたという。
黄色は、古くから、黄色の範囲にオレンジが含まれていたという。
RGBカラーの色相環で、色相の角度0°の赤を基準に、2、3、4、6の公倍数になる12または24に等分した色相環からできる黄色は、レモン色っぽい黄色、厳密にはわずかに緑みの黄色である。24等分した色相のうち、黄色系の色は、色相45°の山吹色、色相60°のレモン色っぽい黄色の2色である。一般的な黄色は、色相55.5°で、2、3、4、6の公倍数になる12または24に等分したRGBカラーの色相環には存在しない。一般的な黄色は、色相45°の山吹色と色相60°のレモン色の中間色相範囲に当たる。
光の三原色には、黄色が無いことから、加法混色の原色・一次色では、黄色が無くても、色が成立することがある。どうやって黄色を作るかというと、加法混色における黄色は、赤と緑の混色や、オレンジと黄緑の混色で作れるからである。
RGBカラーの色相を6等分したものは、3ビットで表すこともできる。有彩色の色相の角度は、それぞれ、「色相0°=100」、「色相60°=110」、「色相120°=010」、「色相180°=011」、「色相240°=001」、「色相300°=101」となる。
液晶・LEDにおけるRGB[編集]
液晶画面・カラーモニターの画面をルーペで拡大すると、RGBの各色が組み合わさって見え、確かに赤、緑、青の3色の光のみに見え、RGBの3色のみの組み合わせでさまざまな色を表現・再現している。液晶画面を拡大する機械は、ルーペの他に、マイクロスコープがある。液晶画面をルーペで拡大した部分は「RGBパネル」「画素の拡大部分」「サブピクセル」という。1画素で、赤、緑、青の3ドットの組み合わせとなる。赤と緑と青の3つの光が点灯した状態で、遠くから見ると混色されて白に近づいて見える。細かく並んだ複数の色が集まって混色して見えるので、併置(並置)混色で、中間混色の種類である。黄色い液晶画面をルーペで拡大すると、赤と緑の2つの光のみに見え、赤と緑が発光・点灯し、青は消灯している。黄色は、赤と緑が合体したものである。液晶画面・カラーモニターは併置(並置)加法混色の原理を応用している。
なお、旧世代のLEDの場合、赤と緑の2色しか出せない。また、緑も液晶と比べて輝度が低いため、赤と緑の両方が発光・点灯した場合、黄色ではなくオレンジ色に見える。
RGBカラーモード[編集]
RGBで色を表現するシステムを「RGBカラーモード」という。RGBカラーの色相のみに含む色みを持つものは、「純色」であり、各色相において、彩度が一番高く、一番鮮やかな色で、白、灰色、黒の要素を全く含まない色である。純色は、理想の鮮やかな色といえる。
RGBカラー値は、実際の色の確認を表示することができる。実際の色の確認は、光の三原色RGBで表現するのが基本である。
RGBの設定では、色分解もできる。
色深度[編集]
詳細は「色深度」を参照
ウェブカラー[編集]
詳細は「ウェブカラー」を参照
ちなみ[編集]
ちなみに、マイクロソフトペイントにおけるRGB表記は、RGUとなっている。なぜなら、青をBにすると基本色(B)が使われており、BはBasicの頭文字を意味し、基本色(B)と混同され、Blueが使えないので、Ultramarine(群青色の英語表記)の頭文字であるUにしたかと思われる。群青色の英語表記であるUltramarineにした理由は、RGBのBは、見た目はやや紫がかった青色をしていて、固有色名で表すと群青色に近いので、この色を表しているのは確かである。前述したように、RGBの表記法はRed(赤),Green(緑),Ultramarine(群青色)の頭文字を組み合わせたRGUでも可能と思われるが、これは単なるこじつけに過ぎないかもしれない。
「光の三原色RGB」における色名の作り方
RGB値の設定は、
- 赤=R:255,G:0,B:0 *スカーレット、緋色=R:255,G:32,B:0 *カッパーレッド= R:167,G:50,B:29 *赤茶色、バーントシェンナ=R:159,G:57,B:32 *朱色=R:255,G:64,B:0 *茶色=R:159,G:63,B:0/R:142,G:67,B:17 *濃いオレンジ色=R:204,G:102,B:0 *オレンジ、橙色=R:255,G:128,B:0 *肌色=R:238,G:175,B:134 *薄橙、薄いオレンジ色=R:255,G:179,B:128 *琥珀色=R:199,G:131,B:18 *黄土色=R:185,G:139,B:32 *山吹色、オレンジがかった黄色=R:255,G:191,B:0 *ゴールデンイエロー= R:255,G:179,B:0 *クリームイエロー、薄い黄色=R:255,G:242,B:128 *黄色=R:255,G:231~236,B:0 *R:255,G:255,B:0=レモン色っぽい黄色 *レモン色、レモンイエロー=R:255,G:251,B:51 *オリーブ=R:128,G:128,B:0 *蛍光色の黄色=R:226,G:255,B:21 *明るい黄緑=R:191,G:255,B:0 *オリーブグリーン=R:98,G:126,B:12 *黄緑、アップルグリーン=R:128,G:255,B:0 *リーフグリーン=R:64,G:255,B:0 *緑=R:0,G:204,B:0~31 *R:0,G:255,B:0=明るい緑 *明るい緑=R:0,G:255,B:0/R:0~64,G:255,B:0/R:0,G:255,B:0~64 *エメラルド、エメラルドグリーン=R:0,G:238,B:149 * R:0,G:255,B:210=明るい青緑、ターコイズグリーン *青緑=R:0,G:208,B:177 *R:255,G:255,B:0=ターコイズブルー、ウェブカラーのシアン *シアン(プロセスカラー、CMYKカラー、印刷色、物体色)=R:0,G:190,B:238 *水色=R:96,G:227,B:255/R:135,G:200,B:246/R:0,G:255,B:255 *セルリアンブルー=R:0,G:191,B:255 *空色、スカイブルー=R:116,G:197,B:245 *R:0,G:128,B:255=明るい青 *薄い青=R:135,G:200,B:246 *藍色=R:9,G:69,B:130 紺青、プルシャンブルー=R:9,G:63,B:130 *青=R:0,G:64~96,B:255 *真っ青、コバルトブルー=R:0,G:64,B:255 *群青色=R:0,G:19,B:223~255/R:0,G:0,B:223~255 *紺色=R:11,G:27,B:117 *R:64,G:0,B:255=紫がかった青 *青紫=R:77,G:0,B:255 *藤色=R:154,G:134,B:238 *バイオレット、菫色=R:128,G:0,B:255 *紫=R:179,G:0,B:223 *R:191,G;0,B:255=明るい紫 *R:255,G:0,B:255=ウェブカラーのマゼンタ *マゼンタ(プロセスカラー、CMYKカラー、印刷色、物体色)=R:242,G:0,B:182 *赤紫=R:242,G:0,B:170 *ルビーレッド=R:238,G:0,B:101 *ピンク=R:255,G:128,B:166/R:255,G:128,B:128/R:255,G:128,B:210 *カーマイン、紅色=R:255,G:0,B:64 *白=R:255,G:255,B:255 *黒=R:0,G:0,B:0 *灰色=R:128,G:128,B:128/R:127,G:127,B:127 *シルバーグレー=R:178,G:178,B:178
外部リンク[編集]
- 画像処理ポータル 画像機器総覧 画像機器総覧は画像処理に関連する製品、技術情報を紹介しているポータルサイト
- Demonstrative color conversion applet
- RGBとHSLの相互変換ツールと変換計算式
- [1]
- [2]
- [3]
- 光の三原色の青、RGBの「B」について - Yahoo!知恵袋
- [4]
- 光と色の話|第18回 混色(その 3 )
- [5]